اساسيات الاعلام

الاعلام

اللغة الاعلامية

اخلاقيات الاعلام

اقتصاديات الاعلام

التربية الاعلامية

الادارة والتخطيط الاعلامي

الاعلام المتخصص

الاعلام الدولي

الرأي العام

الدعاية والحرب النفسية

التصوير

المعلوماتية


الإخراج

الإخراج الاذاعي والتلفزيوني

الإخراج الصحفي

مناهج البحث الاعلامي

وسائل الاتصال الجماهيري

علم النفس الاعلامي

مصطلحات أعلامية

الإعلان


السمعية والمرئية

التلفزيون

الاذاعة

اعداد وتقديم البرامج

الاستديو

الدراما

صوت والقاء

تحرير اذاعي

تقنيات اذاعية وتلفزيونية

صحافة اذاعية

فن المقابلة

فن المراسلة

سيناريو

اعلام جديد

الخبر الاذاعي


الصحافة

الصحف

المجلات

وكالات الأنباء


التحرير الصحفي

فن الخبر

التقرير الصحفي

التحرير

تاريخ الصحافة

الصحافة الالكترونية

المقال الصحفي

التحقيقات الصحفية

صحافة عربية


العلاقات العامة

العلاقات العامة

استراتيجيات العلاقات العامة وبرامجها

التطبيقات الميدانية للعلاقات العامة

العلاقات العامة التسويقية

العلاقات العامة الدولية

العلاقات العامة النوعية

العلاقات العامة الرقمية

الكتابة للعلاقات العامة

حملات العلاقات العامة

ادارة العلاقات العامة
مبادئ عامة في تصميم صفحة الاستقبال للصحف الالكترونية (واجهات التفاعل)
المؤلف:
د. بسنت عبد المحسن عبد اللطيف العقباوي
المصدر:
الصحافة الالكترونية وبينتها على شبكة الانترنيت
الجزء والصفحة:
ص 223-227
23-2-2022
3109
كما توجد بعض المبادئ العامة التي تتصل بتصميم الإطارات في الصحف على اعتبار كونها محور واجهة التفاعل مع موضوعات الصحيفة الإلكترونية:
1- البساطة Simplicity، وهو من أكثر المبادئ شيوعا في تصميم واجهات التفاعل، ويشير إلى تفضيل التصميم البسيط في أي عنصر من عناصر واجهة التفاعل.
2- إتاحة قدر كاف من المساحات الفارغة Blank Spaces، والتي لا تكلف المصمم شيئاً بل تساعد على وضوح باقي العناصر المستخدمة في الإطار.
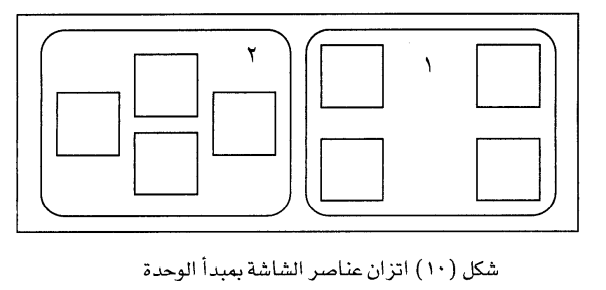
3- اتزان عناصر الإطار، ويتعلق مبدأ الاتزان بتوزيع العناصر داخل الإطار مع مراعاة المساحات الفارغة، ويجب التنبه إلى أنه ليس كل توزيع متناظر متزن، بل يجب أن يصاحب مبدأ الاتزان مبدأ الوحدة، كما يتضح من الشكل رقم (10) حيث يظهر أن الإطار الأول لا يوحي بالاتزان رغم توزيع عناصره بشكل متناظر بل يعطي شعوراً أن العناصر مبعثرة في أرجاء الشاشة لافتقاده لمبدأ الوحدة، وفي الإطار الثاني تقريب العناصر من بعضها البعض أعطي شعوراً بالوحدة والاتزان معاً.

4- التصميم المنطقي لعناصر الإطار، يجب أن يراعي التصميم المنطقي في جميع عناصر إطارات الصحيفة الإلكترونية، فالإطار ليس عملاً فنياً بقدر كونه واجهة تفاعل مع القارئ والمتصفح، ومن أشكال التصميم المنطقي استخدام السهم المتجه لليمين يعني الإطار التالي، والسهم المتجه لليسار يعني الرجوع للإطار
السابق، وشكل الورقة يعني طباعة الموضوع أو محتويات الإطار، ويجب أن ينص على معاني تلك الرموز بعبارات شارحة في إطارات الصحيفة الإلكترونية كما بالشكل (11).

شكل ( 11) نموذج لإطار في صحيفة إلكترونية
5- التركيز على الرسومات أكثر من النصوص في تصميم الإطارات.
6- استخدام أكثر من نافذة Multiple Windows : قد تستخدم أكثر من نافذة في نفس الإطار ويطلق على ذلك أسلوب النوافذ المتعددة والذي يساعد على استغلال مساحة الإطار بشكل أكبر حيث يمكن أداء أكثر من وظيفة في نفس الوقت، وترتب تلك النوافذ داخل الإطار بشكل متجاور أو بشكل متراكب وذلك في حالة الرغبة في استخدامها في نفس الوقت.
7 - استخدام أكثر من إطار :Multiple pages framesكما يستخدم أكثر من نافذة في نفس الإطار فإنه يستخدم كذلك أكثر من تصميم للإطارات في نفس الصحيفة، فلا يجب تصميم نمط موحد لجميع إطارات الصحيفة بل يفضل أن يكون التصميم معبراً عن وظيفة الإطار، بحيث يكون لدينا تصميما موحداً لإطارات عرض الأخبار يختلف عن تصميم آخر خاص بإطارات بريد القراء وآخر للبريد الإلكتروني، ويجب الاحتفاظ بالاتساق بين تصميم الإطارات التي تقوم بنفس الوظيفة مثلاً التصميم الموحد لإطارات التوجيهات أو التحذيرات يجعل المتصفح يدركها حتى قبل أن يقرأ كلمة التوجيه أو التحذير.
8- تقسيم الإطار إلى مناطق وظيفية بحيث يتم تحديد المناطق التي يظهر فيها التعليق، وكذلك مناطق ظهور المساعدات والمناطق التي تظهر فيها أزرار التفاعل، حيث يجب مراعاة
- تحديد مساحات تتناسب مع المحتوى.
- وضع المساحات الوظيفية الصغيرة حول الحواف، وليس في وسط الشاشة، ووضع العناصر الهامة في وسط الشاشة.
- تنسيق العناصر في أشكال منطقية ومألوفة، وهنا يجب مراعاة اتجاه قراءة اللغة ففي اللغة العربية يكون العنصر الأول في أعلى يمين الشاشة وفي اللغة الإنجليزية يكون في أعلى يسار الشاشة.
9- تنظيم محتويات الإطار مع حركة العين: بينت البحوث على أن القراء باللغة الإنجليزية كلغة أولي تتحرك أعينهم بين محتويات الشاشة بداية بأعلى يسار الشاشة ثم تنزل إلى أسفل متجه نحو اليمين ثم تعود إلى اليسار مرة أخري في أسفل الشاشة كما لو كانت تسير في شكل علاقة (>)، وبمراعاة أن اللغة العربية تقرأ من اليمين إلى اليسار أي عكس اتجاه الإنجليزية فإن حركة العين يتوقع أن تكون في شكل ((<.
10- تدرج بناء إطارات الصحيفة للموضوعات، تتميز إطارات الصحف الإلكترونية عن صفحات الجرائد الورقية المطبوعة في أن محتواها لا يظهر مرة واحدة بعكس صفحة الجريدة حيث يتم بناء محتويات الإطار بصورة تدريجية بحيث تبقي العناصر المستخدمة فقط عليها مع التحديث المستمر لمحتوياتها وفقاً للقواعد التالية:
- التدرج في عرض محتويات الإطار.
- ربط الإطار بالمحتوي السابق.
- تقسيم النصوص الطويلة.
- الإشارة لبداية إطار جديد.
 الاكثر قراءة في الصحافة الالكترونية
الاكثر قراءة في الصحافة الالكترونية
 اخر الاخبار
اخر الاخبار
اخبار العتبة العباسية المقدسة

الآخبار الصحية















 قسم الشؤون الفكرية يصدر كتاباً يوثق تاريخ السدانة في العتبة العباسية المقدسة
قسم الشؤون الفكرية يصدر كتاباً يوثق تاريخ السدانة في العتبة العباسية المقدسة "المهمة".. إصدار قصصي يوثّق القصص الفائزة في مسابقة فتوى الدفاع المقدسة للقصة القصيرة
"المهمة".. إصدار قصصي يوثّق القصص الفائزة في مسابقة فتوى الدفاع المقدسة للقصة القصيرة (نوافذ).. إصدار أدبي يوثق القصص الفائزة في مسابقة الإمام العسكري (عليه السلام)
(نوافذ).. إصدار أدبي يوثق القصص الفائزة في مسابقة الإمام العسكري (عليه السلام)